Creating a form from scratch
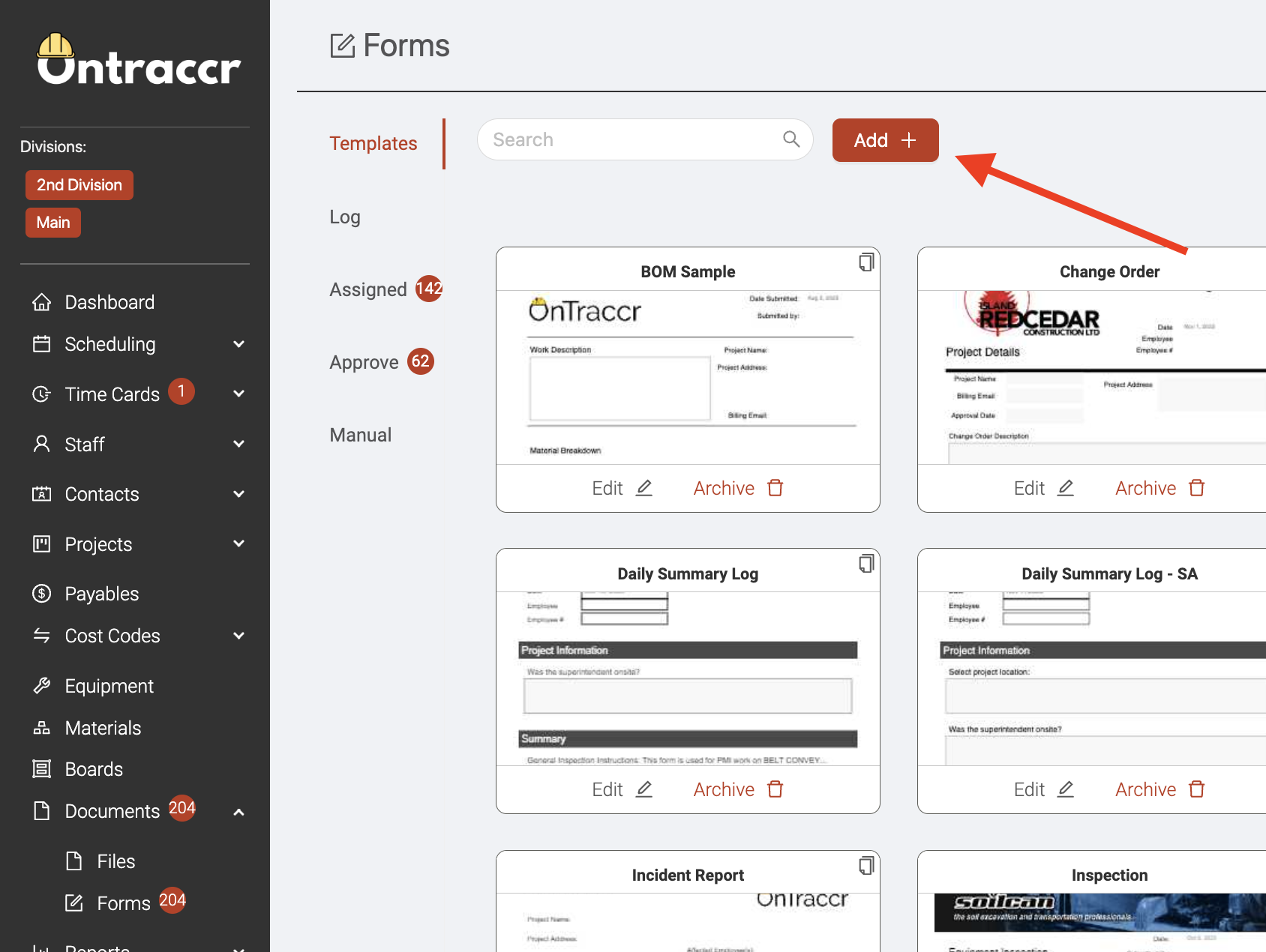
To start creating a new form template, click the ‘Add’ button at the top of the Documents > Forms > Templates page.
Form details
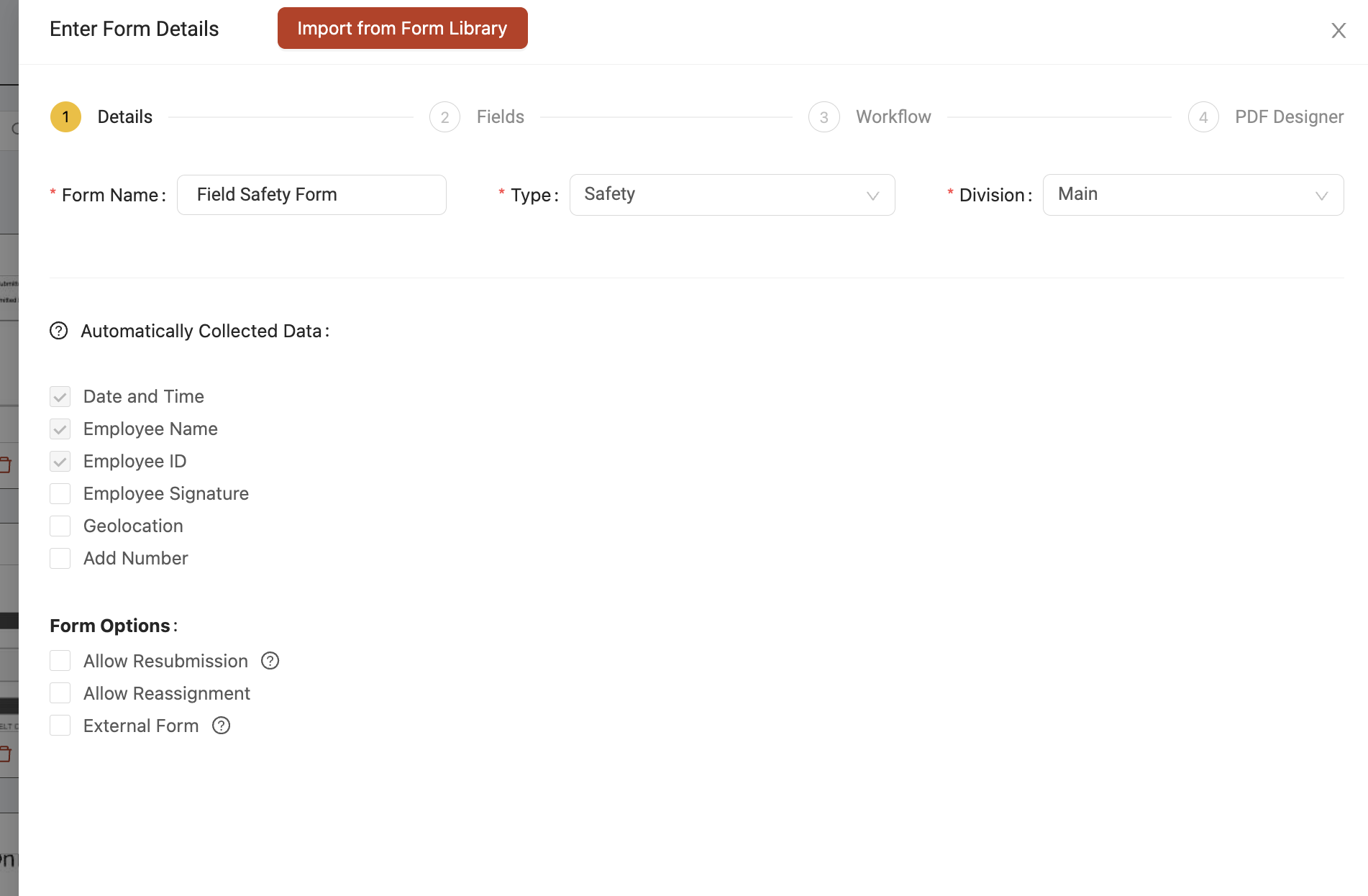
The first step to building a form is the ‘Details’ section.
Start by naming your form. Then choose the form type from the existing options. The form type will help the app know how the form should be organized across the rest of the app. For example, forms of the ‘Invoice’ type will always be able to show up under a customer or project profile’s ‘billing’ tab.
If you are managing multiple divisions for your company in the OnTraccr app, you will also need to select which division the form will belong to.
In this step, you also have a number of options within the ‘Automatically Collected Data’ and 'Form Options' sections to add more capabilities and actions to your form template if you needed.
Configuring data fields
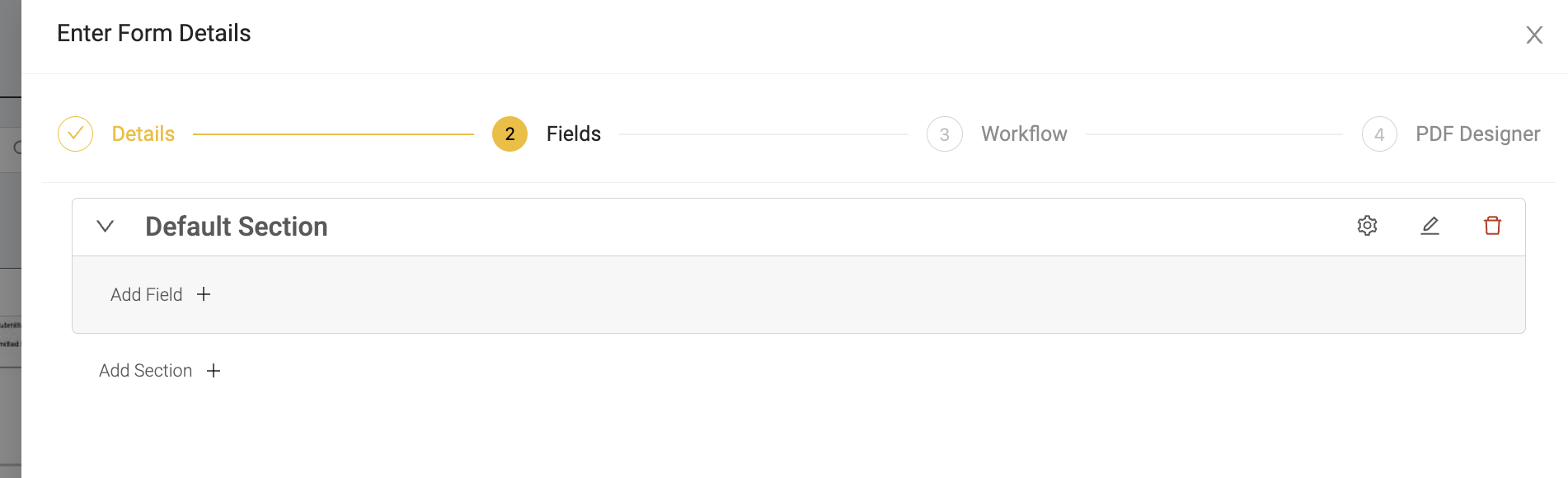
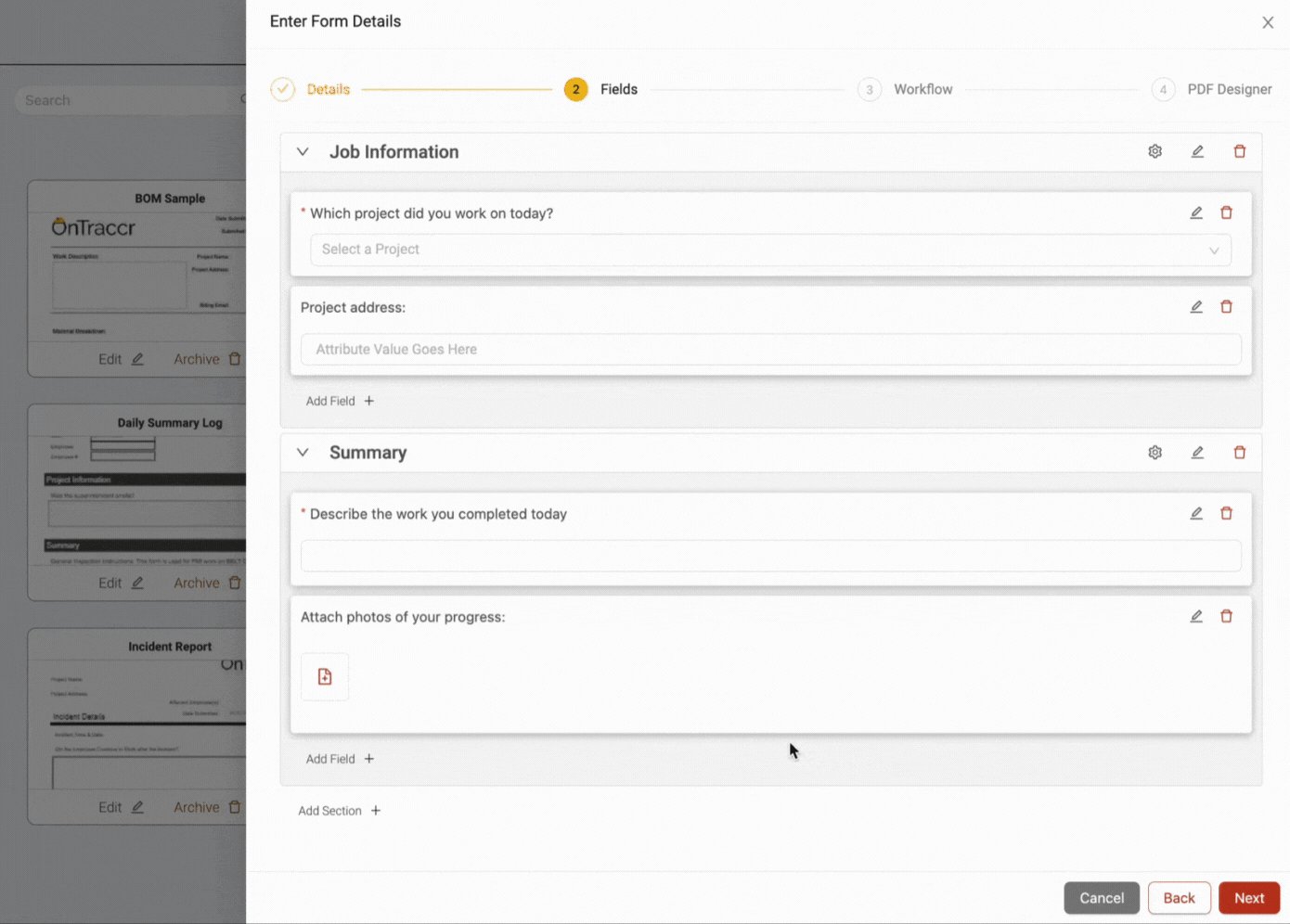
Next, you will move on the second step to building a form, which is where you select the various fields of information the form will gather from the user.
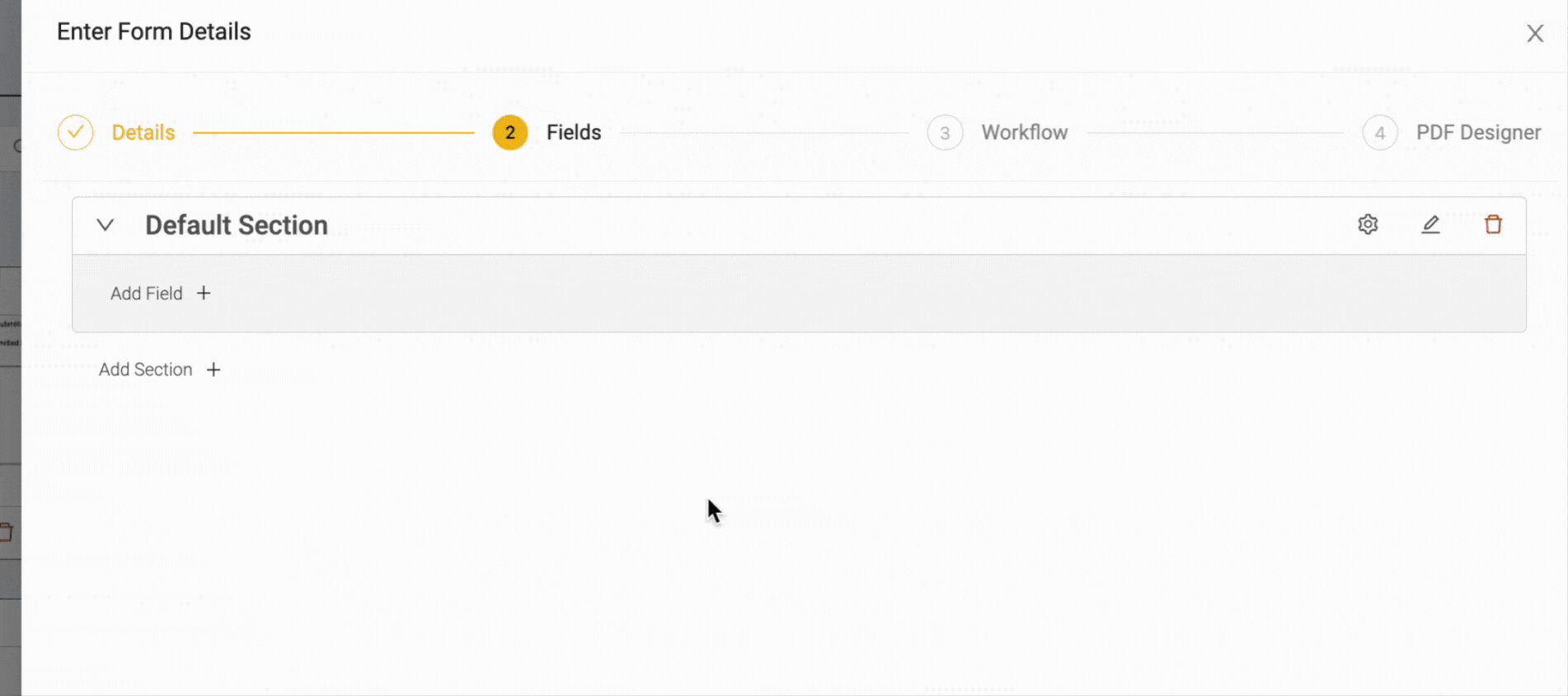
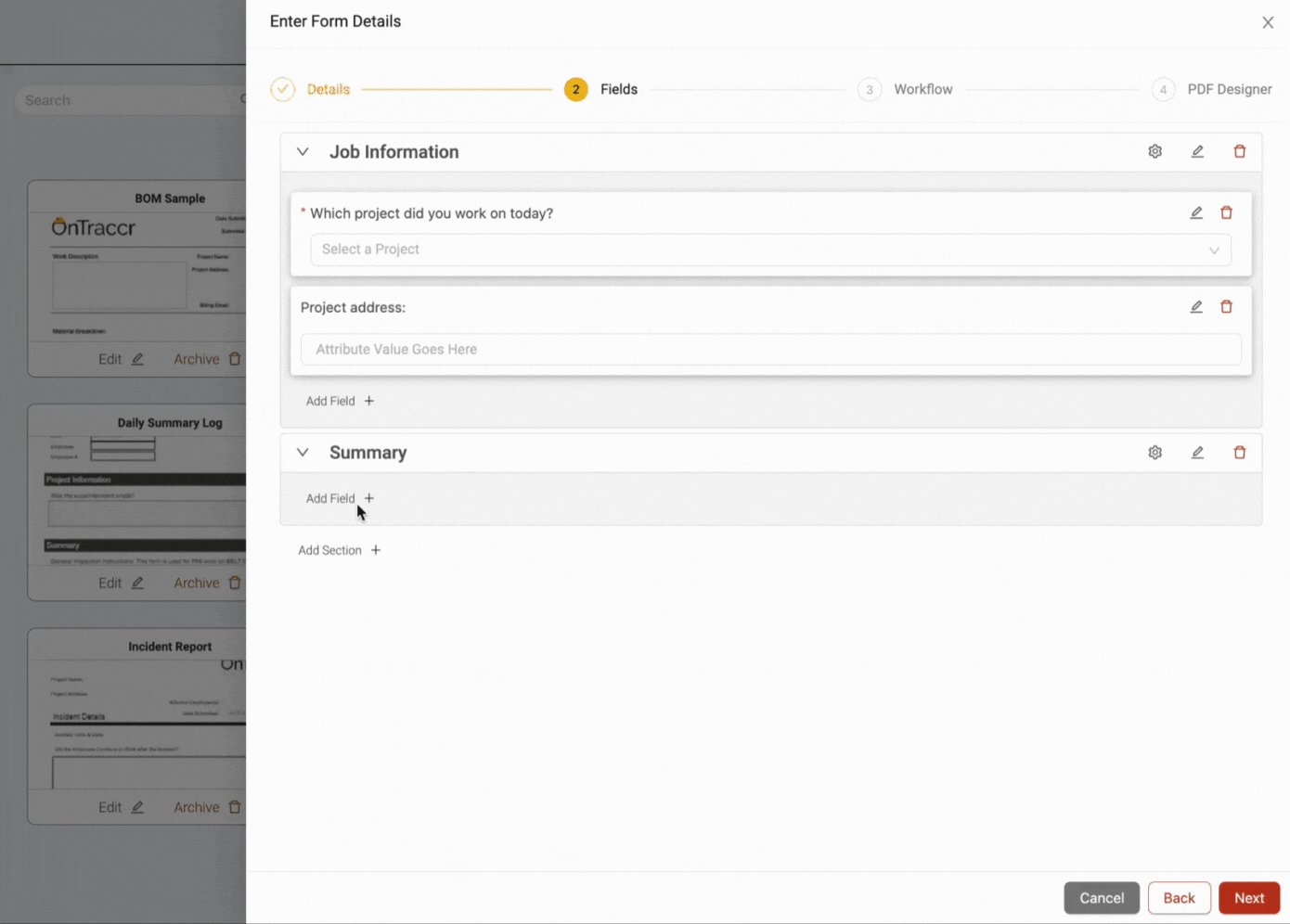
In the ‘Fields’ section of the form builder, you can configure two different things: sections and fields.
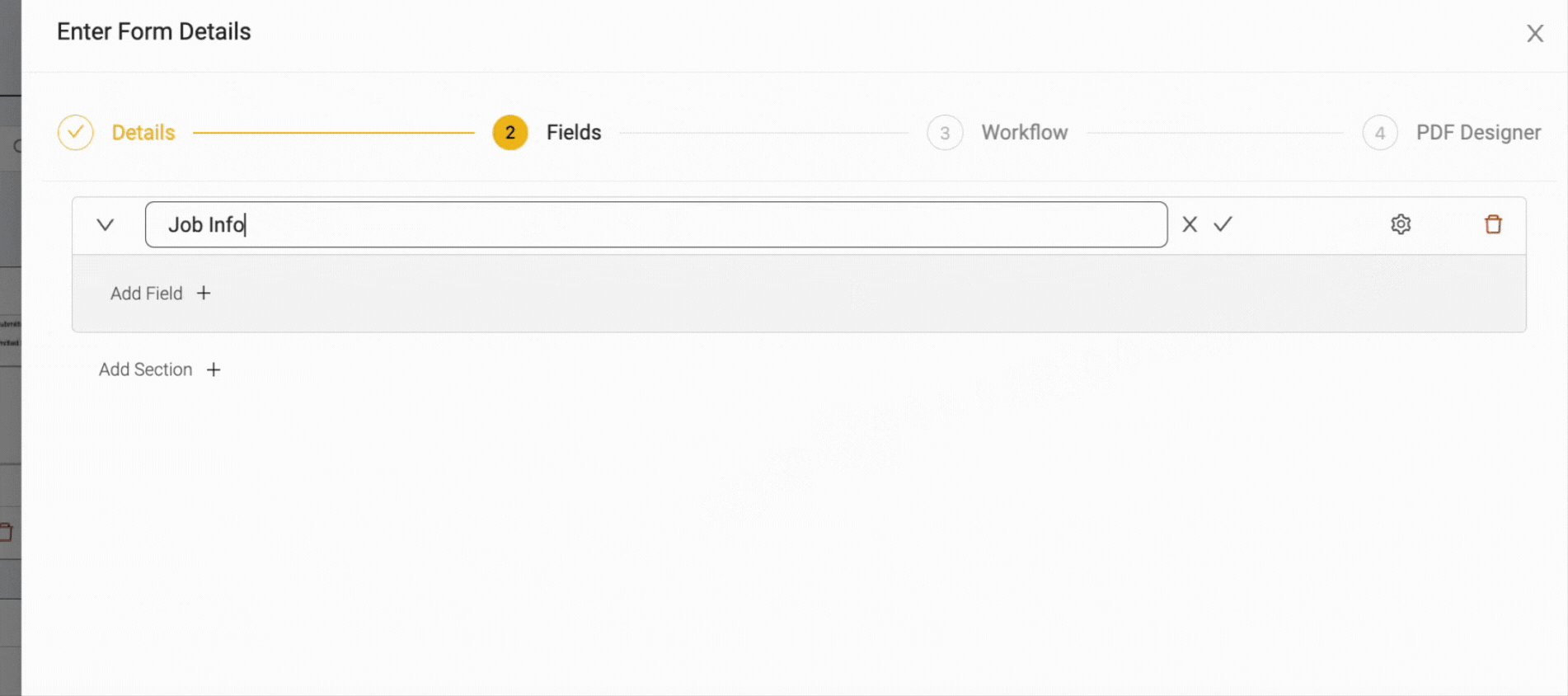
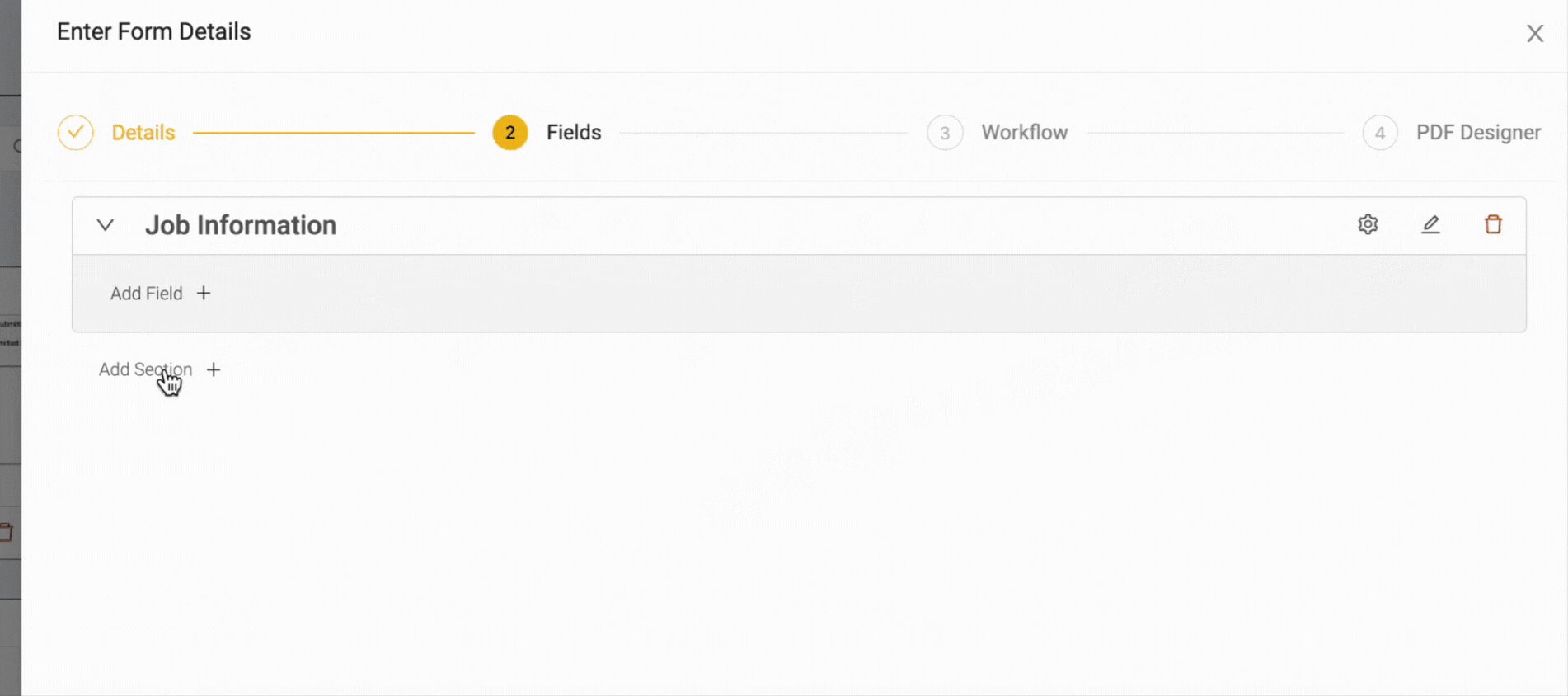
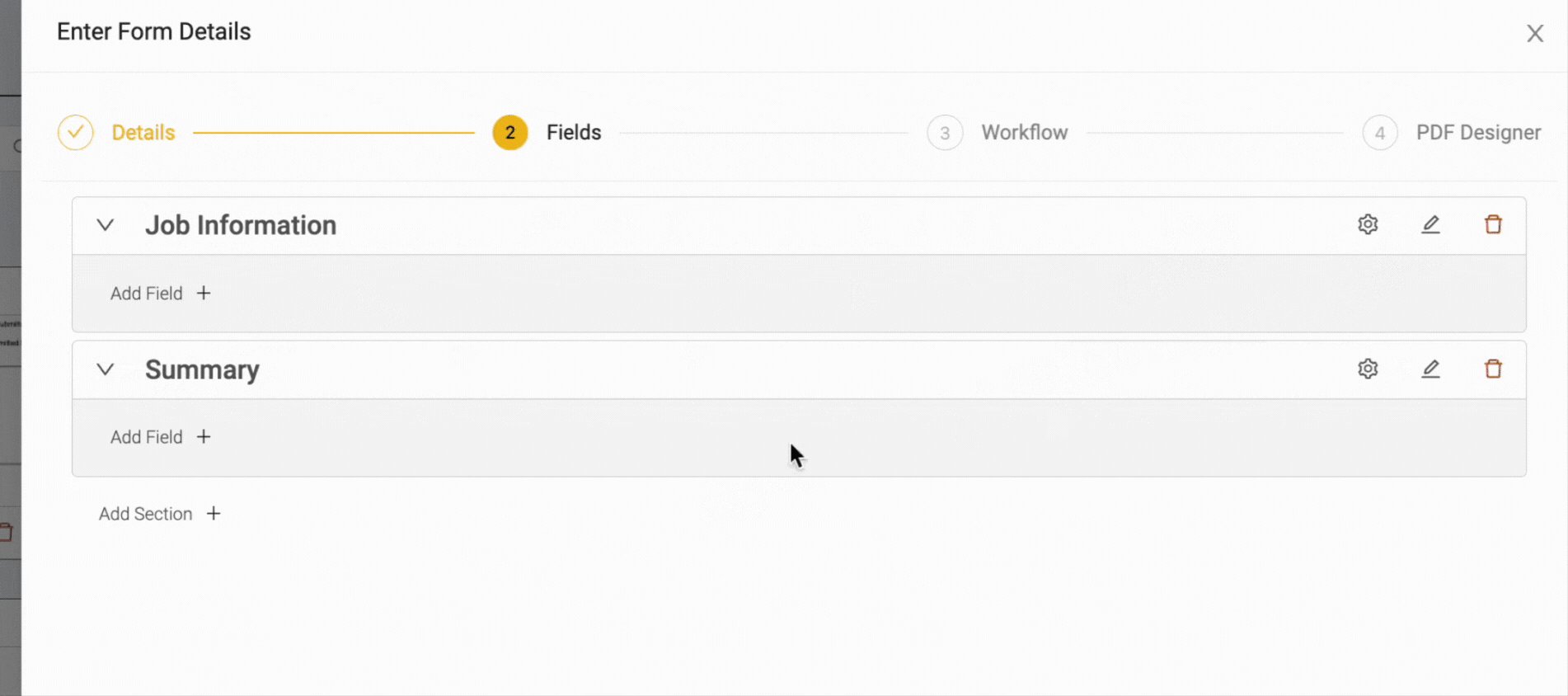
A section is how you can organize the form into various sections. For example, sometimes a form may have a section for adding general project or customer information and another section for a job summary. To edit a section name, you can click the ‘Edit’ icon to the right. To add a new section, click the ‘Add Section’ button beneath the section box.
A field is the specific type of information you’d like to collect. A field could consist of things like questions, table entries, attachments, calculations, and more.
To add a field, click the ‘Add Field’ button within the section you’d like to add the field to. This will open the field configuration slider.
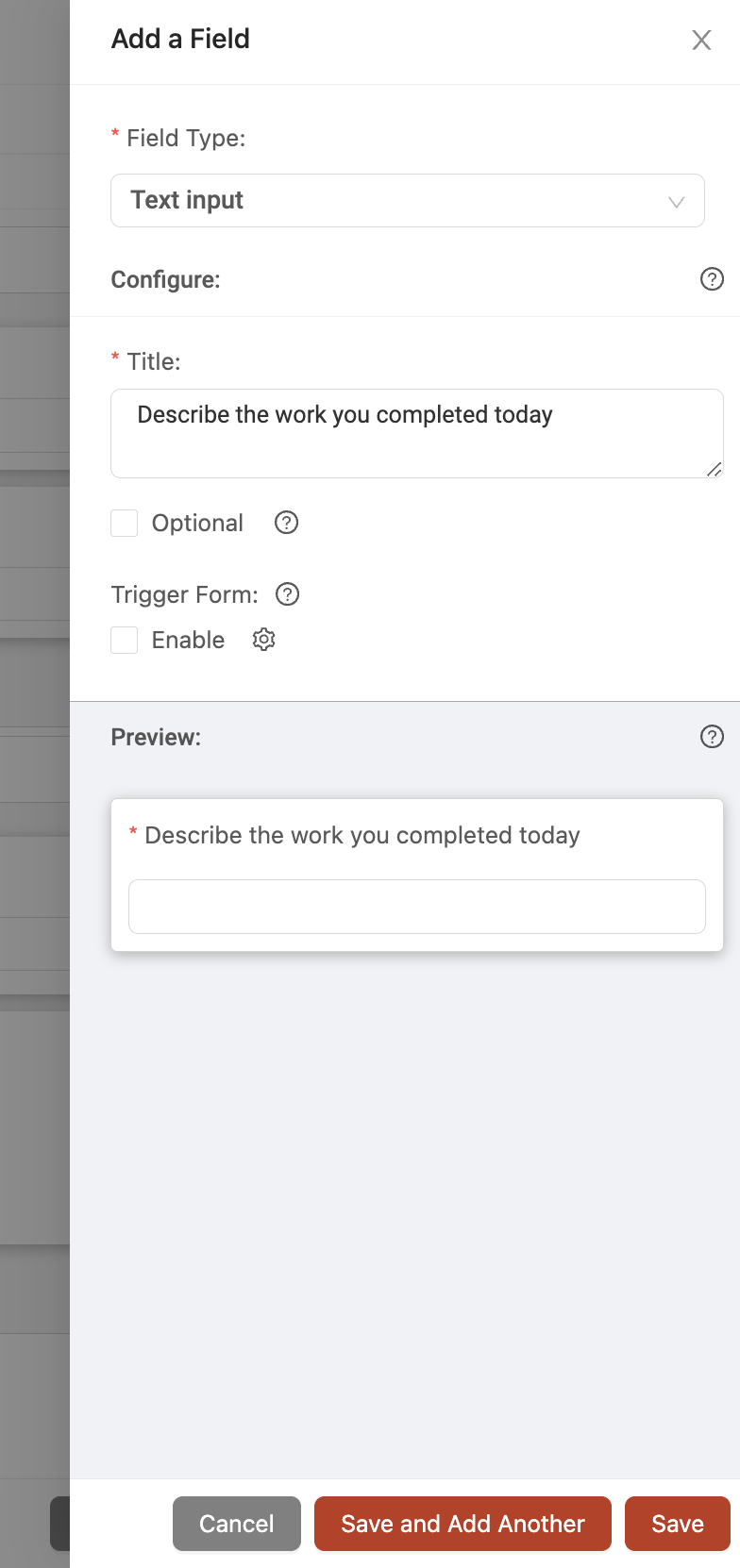
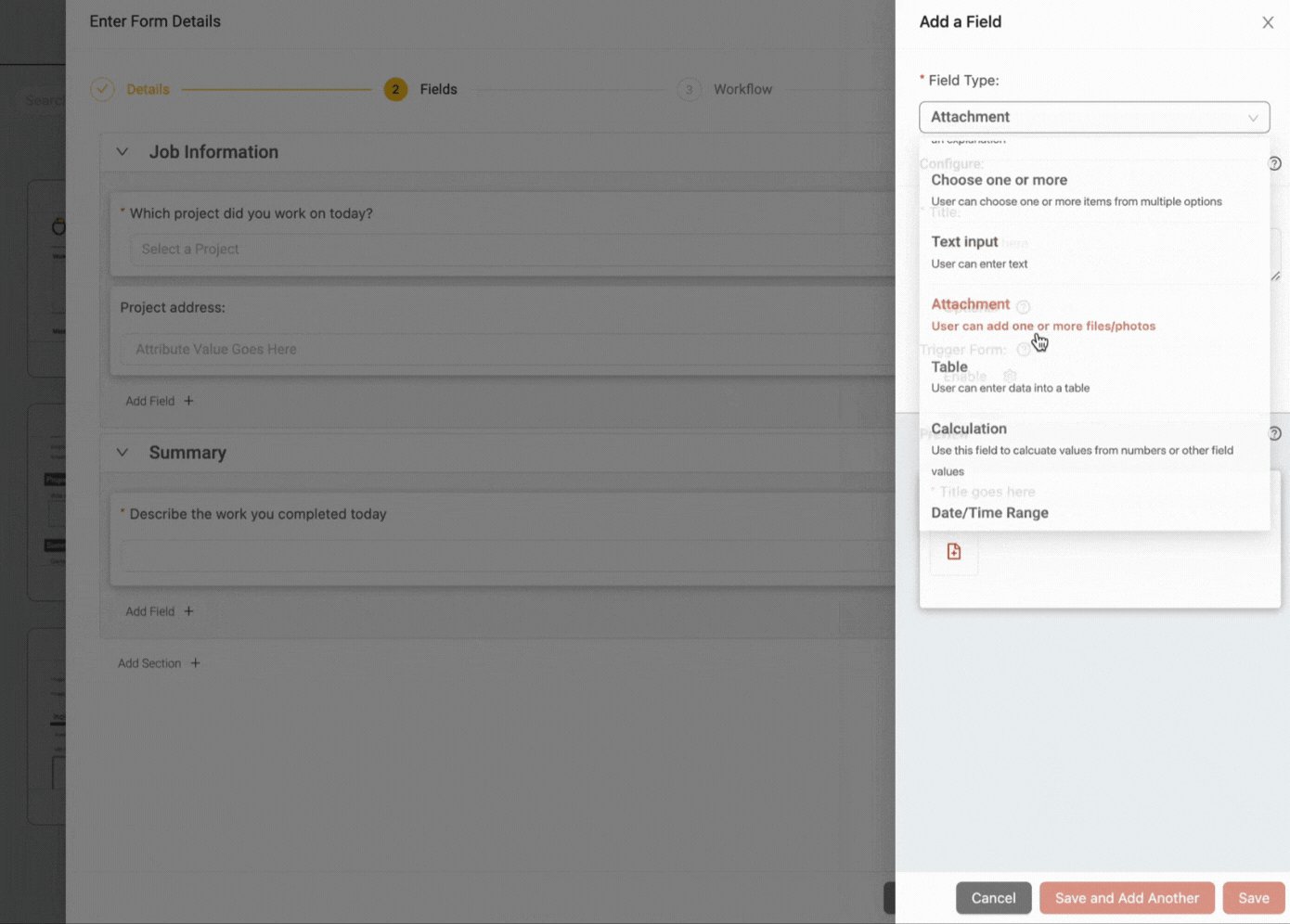
At the top of the field slider, the ‘field type’ drop-down lets you select the type of field you want to add to the form.
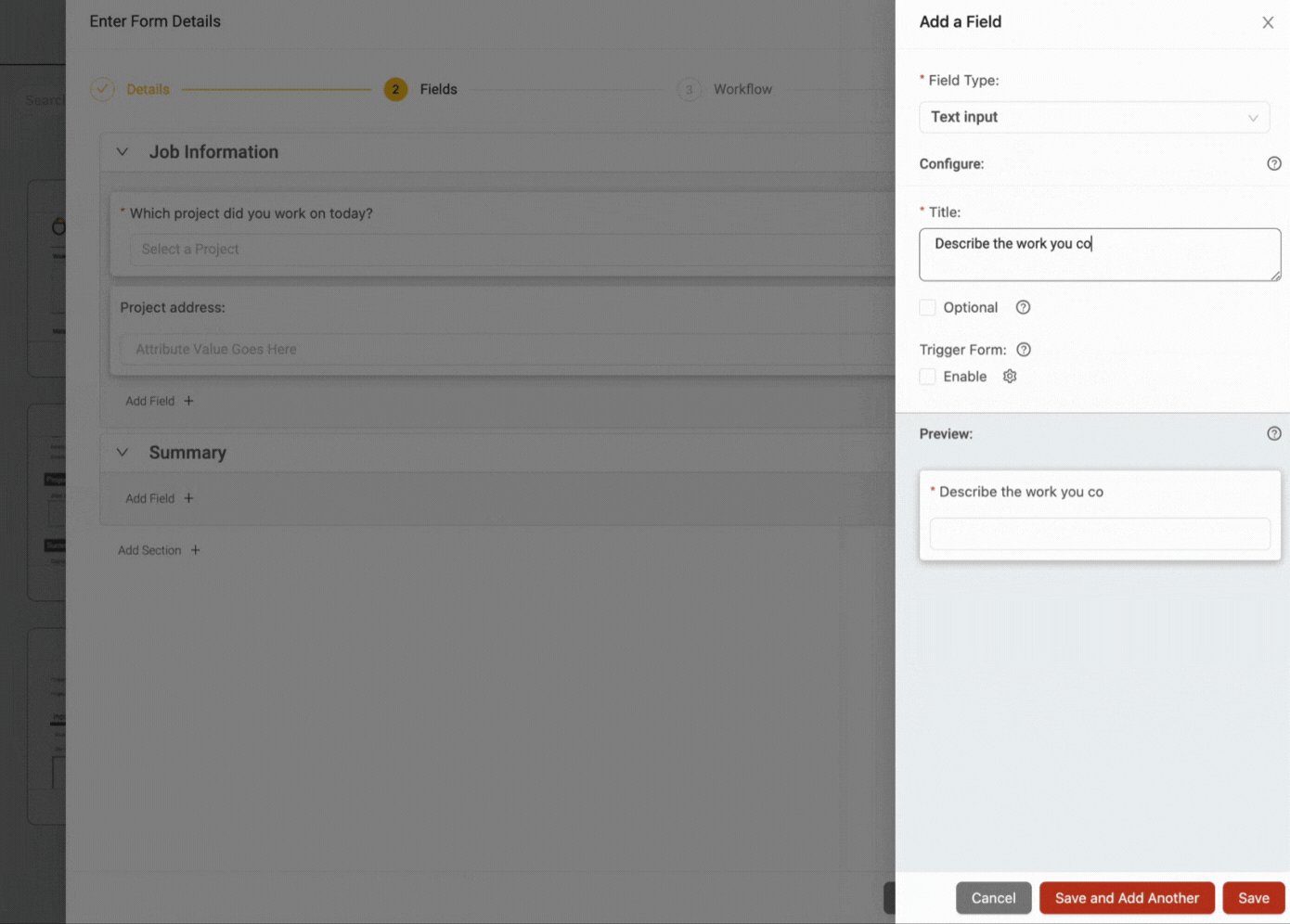
The ‘configure’ section will let you configure the details of the field and will display different options depending on the type of field you select. Within the ‘configure’ section, the title is what the form will display to the user (for example, this is where you would ask the user to enter hours or answer a specific question etc).
Each field will also include the ‘optional’ checkbox. This is where you get to decide if the user is required to enter information into the specific field in order to submit the form or whether it is optional for them. Leave it unchecked if you want the field to be required.
The ‘preview’ section will show you a live preview of what the field will look like in the form. This is exactly what the user will see when they fill in the field. The preview is also fully interactive so, based on your selections in the ‘configure’ section, you will be able to test out how the field works yourself before adding it to the form.
Designing the workflow
A form’s workflow represents the individual steps and interactions involved for the form from the moment the form is assigned to the user to the moment the form’s process is fully complete.
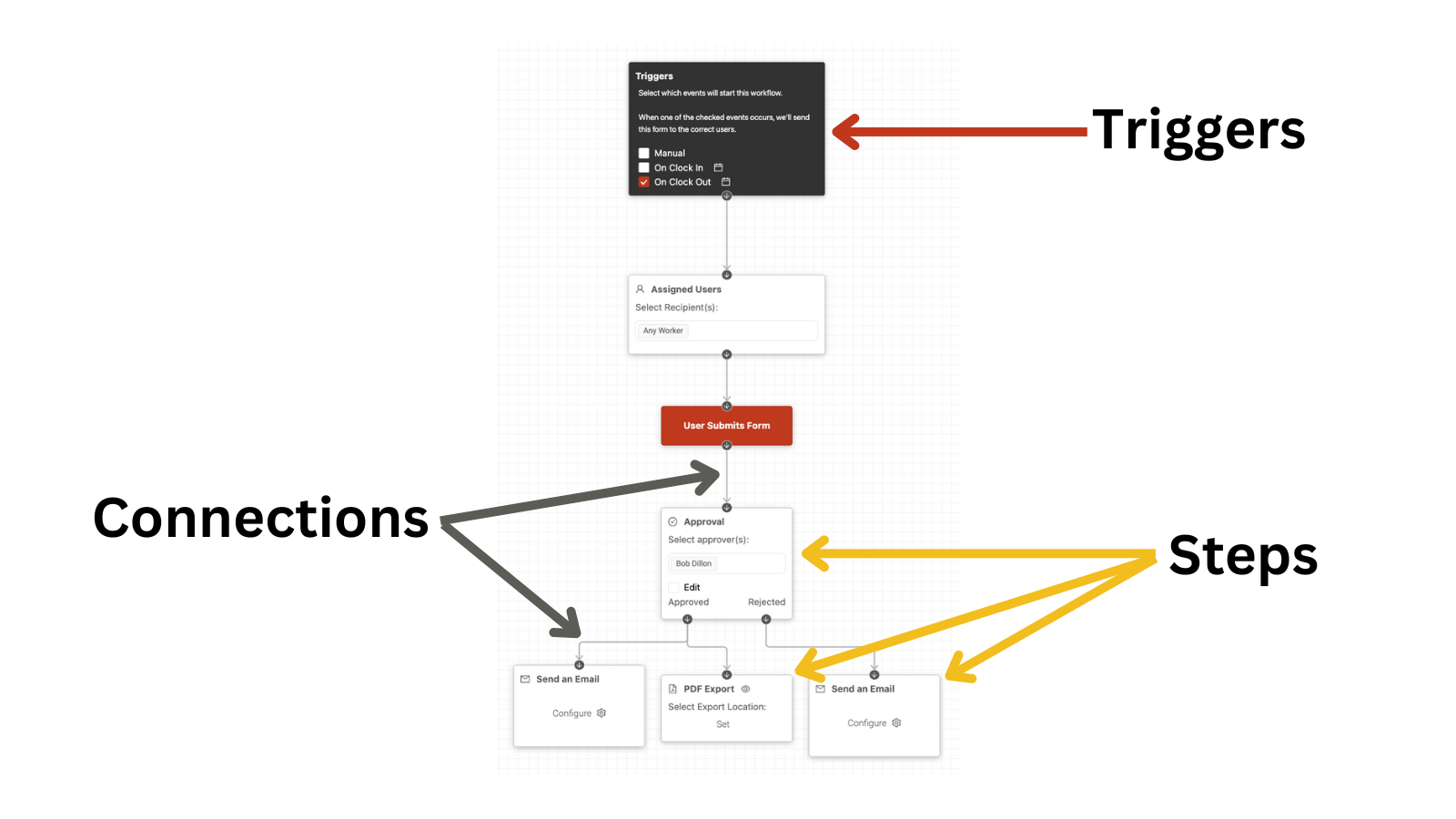
Each workflow has three main pieces to it: the Triggers, the Steps, and the Connections.

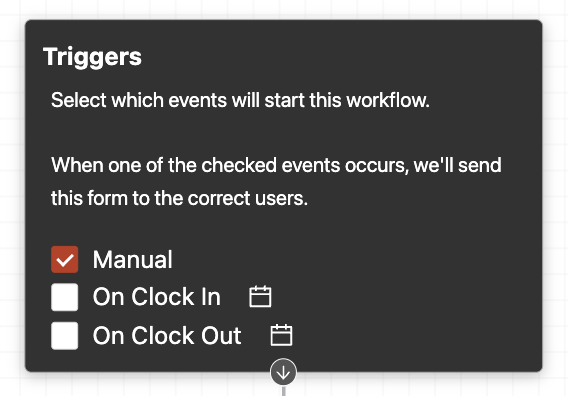
The trigger is basically the specific action that will trigger the form to be sent to any of the assigned users. At the top of the form and at the start of the workflow, you will see the 'Triggers' box. Within this box, you will see some trigger options for the form.
There are three trigger options to choose from: manual, on clock in, and on clock out. The ‘manual’ trigger will keep the form in the user’s app persistently and the user can simply open the form to fill it out at any time. The ‘on clock in’ trigger will only assign the form to the user after they have clocked in to start tracking time. The ‘on clock out’ trigger will only assign the form to the user after they have clocked out of their shift.
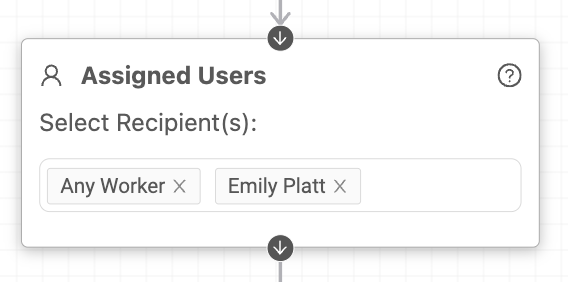
Next, move on to the 'Assigned Users' box. This is where you specify which users the form should be assigned to. When assigning the form, you can assign approvers by assigning a role or by assigning individual users.
When you assign by role, this means that the users with this role type will have access to the form.
Next, we move on to the submission event. This is the point in the form’s workflow where the assigned user actually submits the form and now you get to add steps.
Steps represent the events within the form’s workflow. Workflows in OnTraccr support many different kinds of steps, for things like approvals, email notifications, form exports, and much more.
All available steps for the workflow can be found in the steps drawer on the right hand side of the workflow designer. If you see a greyed-out step block, this means that these specific steps require certain prerequisites for the form in order to be able to use them. The greyed out step will include a description to let you know what is required in order to use the step.
To bring a step into the workflow, simply click to drag and drop the step into the workflow. To connect the step into the workflow, you will now need to set up a connection with any of the other workflow steps as needed.
Each step has input and/or output connections available. Connect steps together by connecting outputs to inputs and vice-versa. To connect two steps together, simply click any input or output of one step and drag the connection to the opposite input/output of the step you’d like to connect.
You can also set up multiple connections for each step input or output.
(Note that if a step doesn’t have anything else connected to its output connection, then the workflow will end there.)
Designing the PDF template
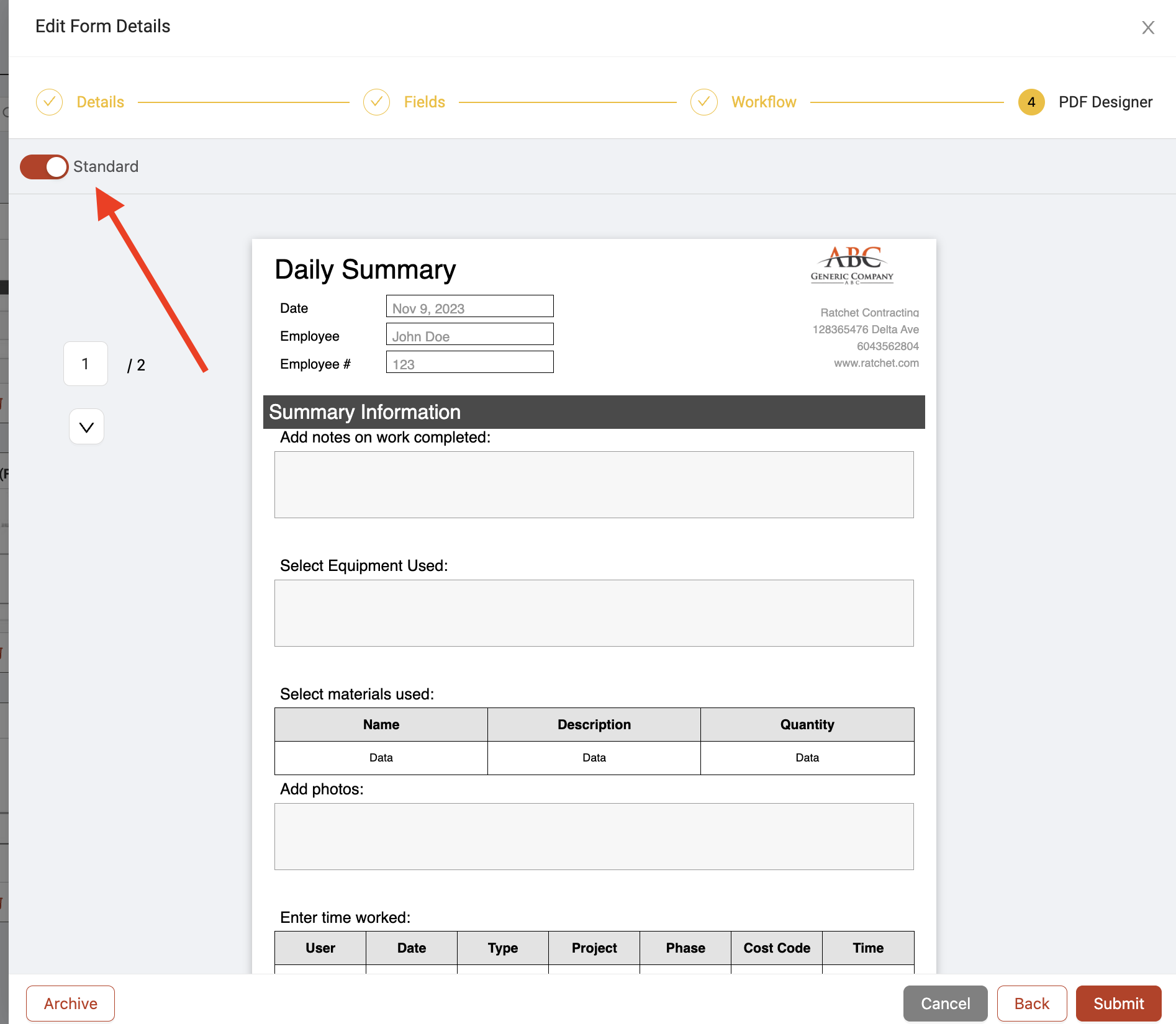
The final step in creating your full form template is to configure the PDF template. There are two types of form PDF templates: Standard and Custom templates. You can switch between the two types by flipping the toggle in the top left corner of the PDF designer.
Standard PDF templates
Standard templates are auto-generated by Ontraccr and offer a fixed template format to organize all your form sections and fields into a simple PDF design. The standard template will follow the order of sections and fields as you've configured them in the 'Fields' section of the form template, so if you want to re-arrange any of them you can simply do so there.
The logo and company information in the standard template is automatically pulled from your company's 'General' settings.
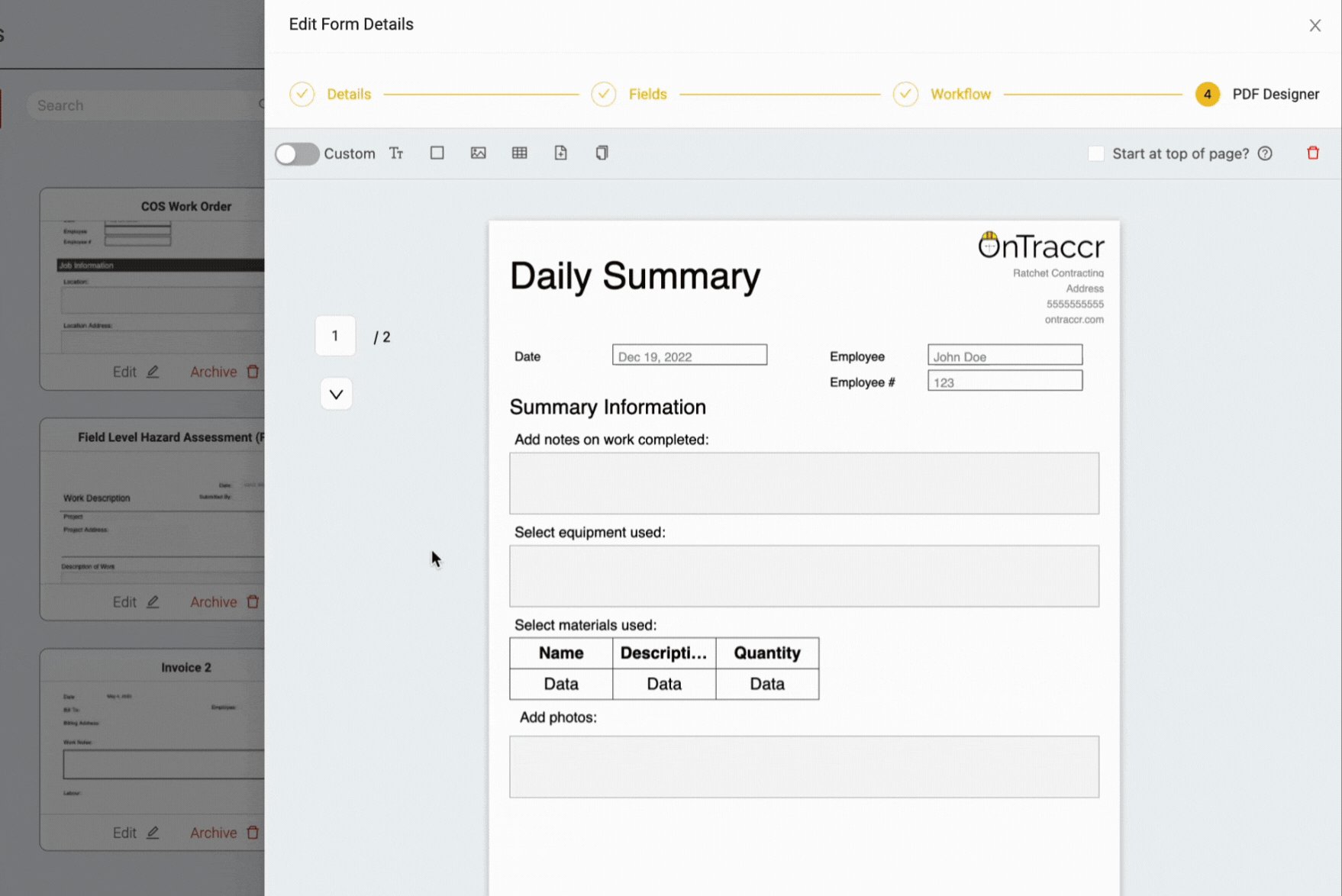
Custom PDF templates
Custom templates let you design every element in the PDF to match your exact needs by letting you modify the template using an interactive editor. Please note: Custom PDF templates are not available for any form templates which have been configured to use repeatable sections.
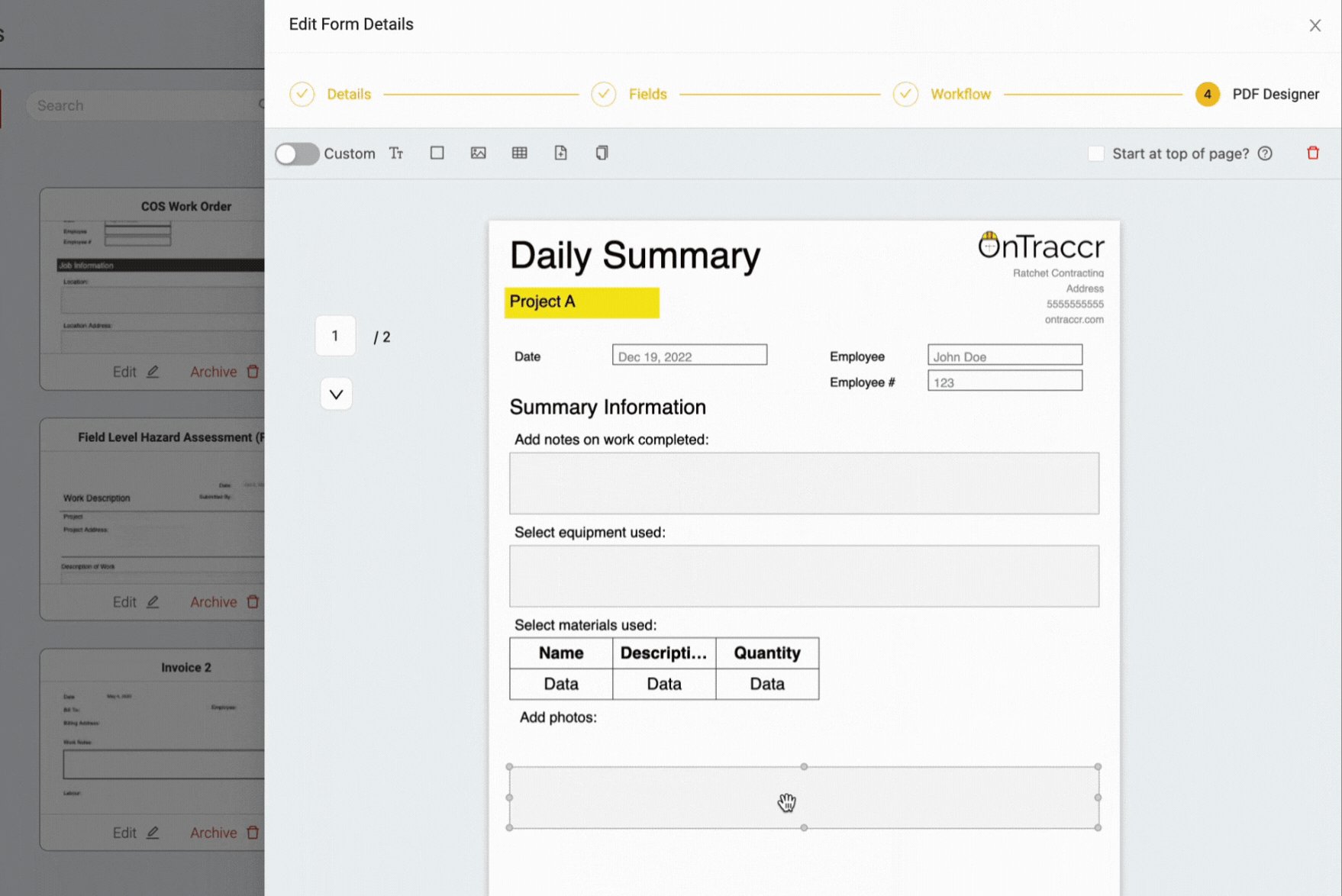
The toolbar at the top gives you access to the various tools and objects you can use in the custom template. This is where you can add objects like text, shapes, images, and tables as well as perform operations like add blank pages or copy existing pages. To add a new page, click either the ‘Add Blank Page’ or ‘Copy Page’ options in the toolbar. After doing so, you will see the new page added to your page controls on the left. To delete a page, click the delete icon in the top right corner of the page.
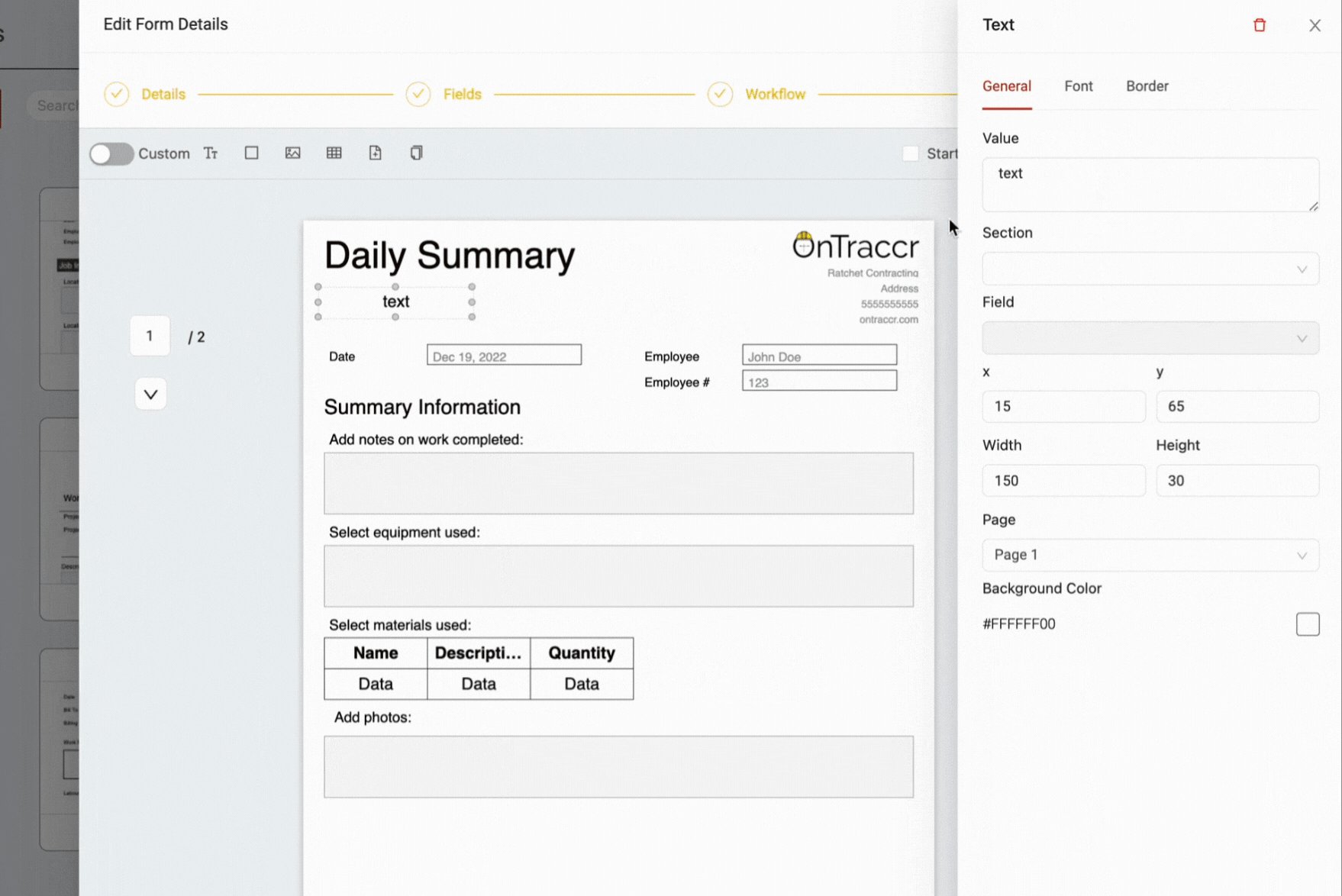
After adding objects into your template, you will be able to easily rearrange them by clicking and dragging the object within the template. Click in to any object to edit its properties. To delete any object, click the ‘delete’ icon in the top right corner of its configuration slider.
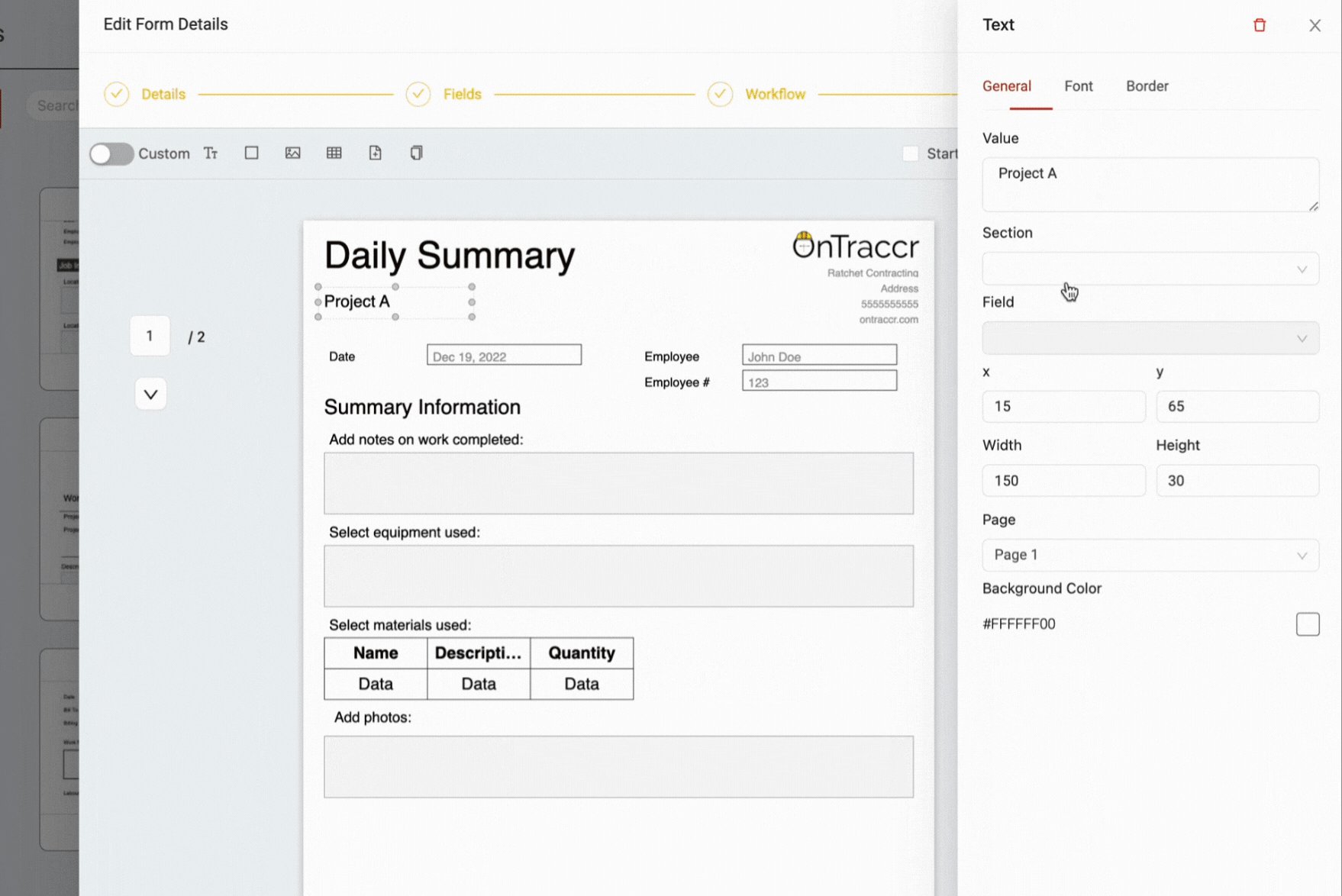
The text object is easily the most common object you will use in your templates, because text objects link to most of the various field types available for the form, such as with text fields, multiple choice, yes or no, calculations, attributes, and date & time fields.
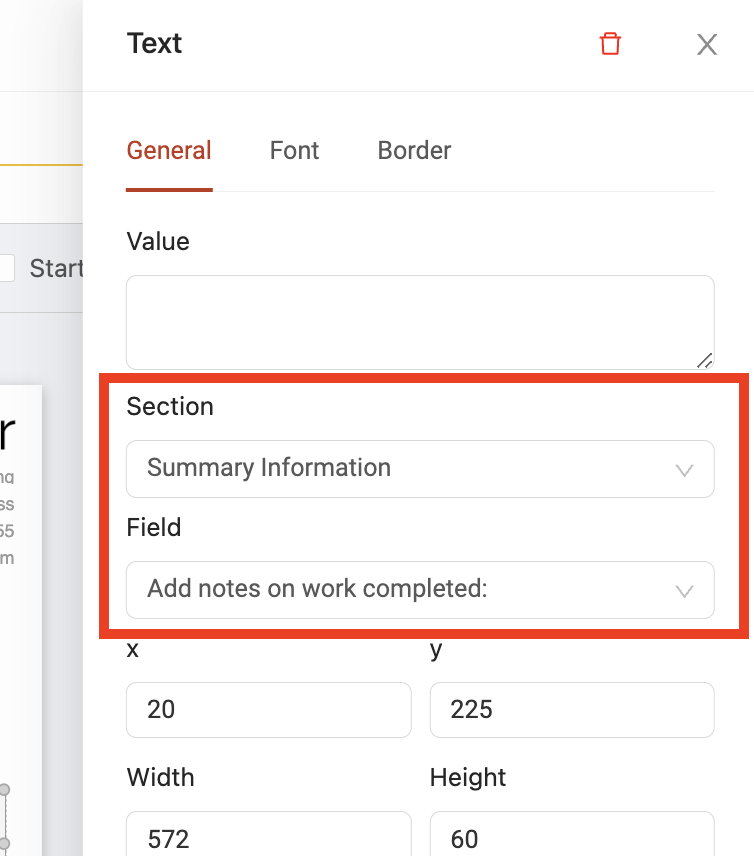
If you want the text object to be linked to a form field, start by selecting which 'section' contains the specific form field you want to link to. Next, select the specific 'field' you want to link to in the form. After linking the text object to a field, this now means that the text object will always pull the data from the linked field in the form, regardless of what has been entered in the value field.
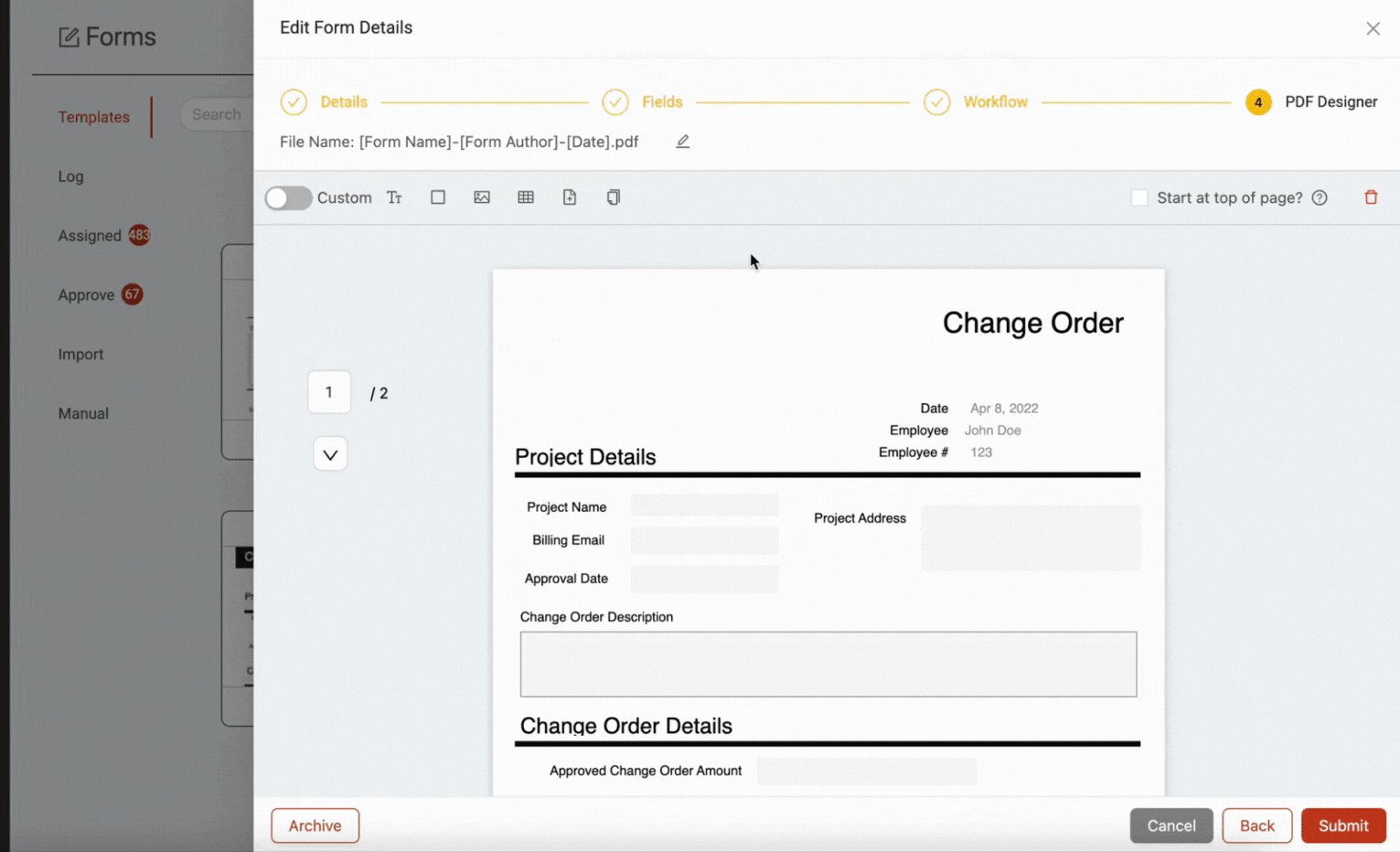
Configuring the PDF File Name
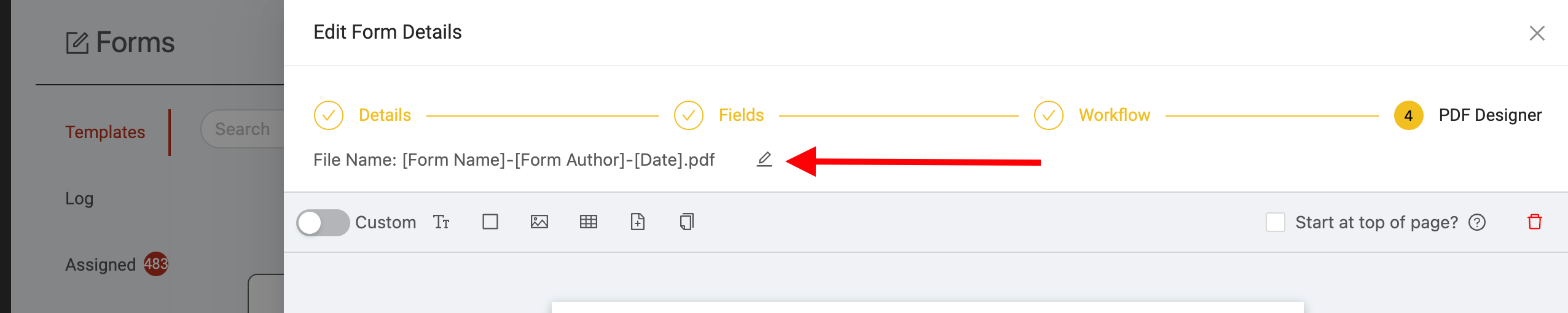
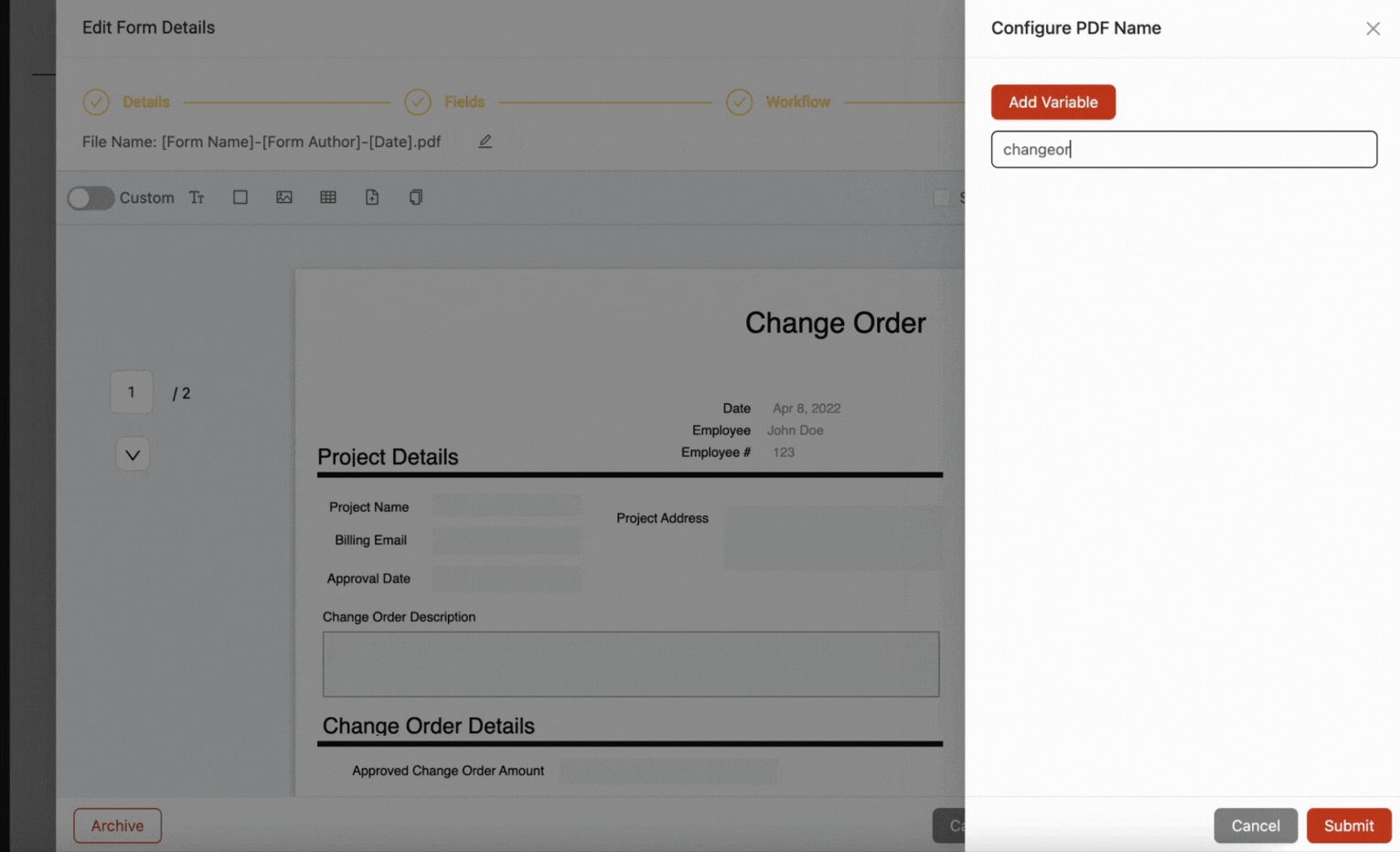
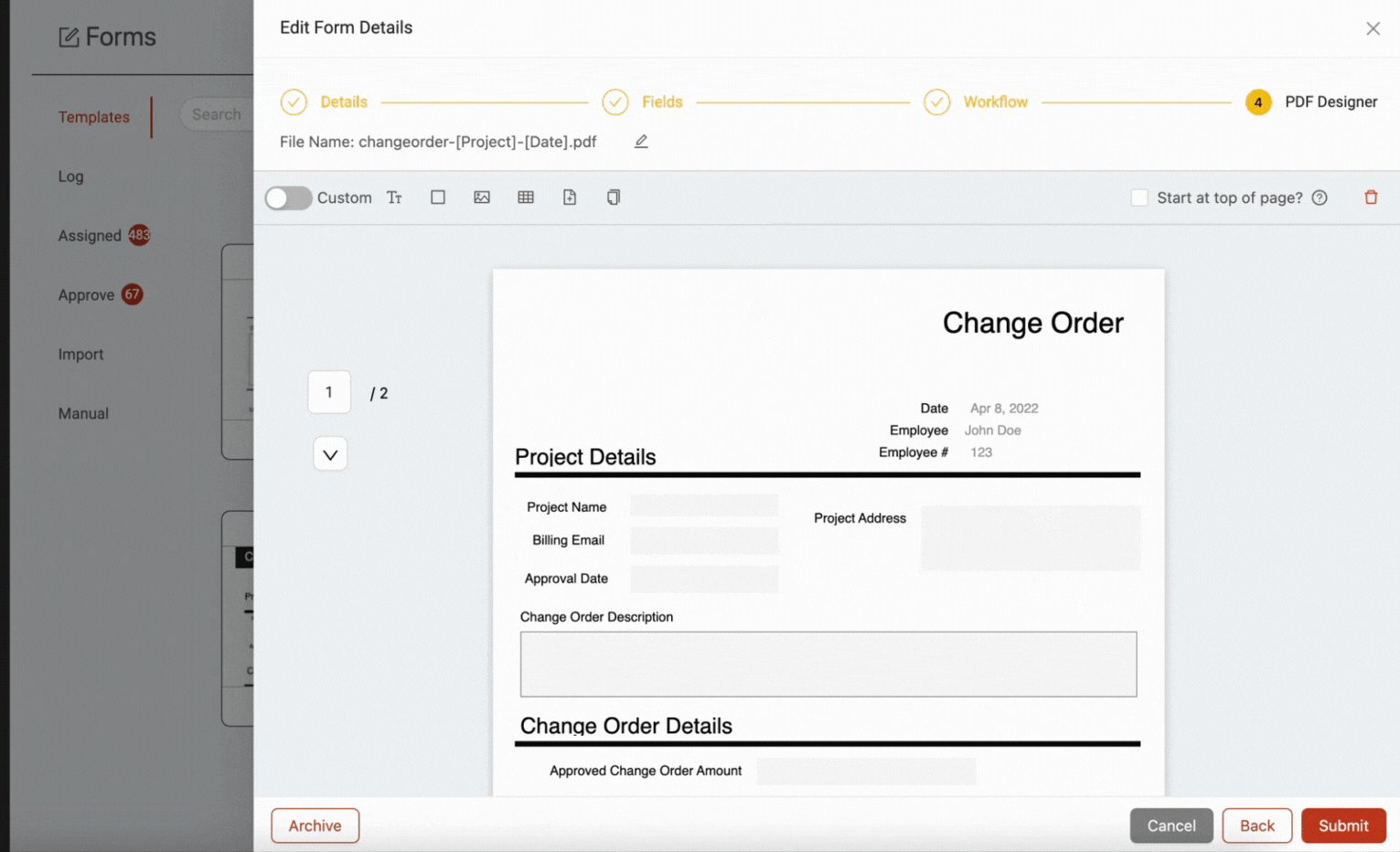
You can also customize the form's PDF file name easily. To customize a form's PDF file name, simply open the 'PDF Designer' in the form's workflow template and click the 'Edit' icon next to the 'File Name' field at the top of the page.
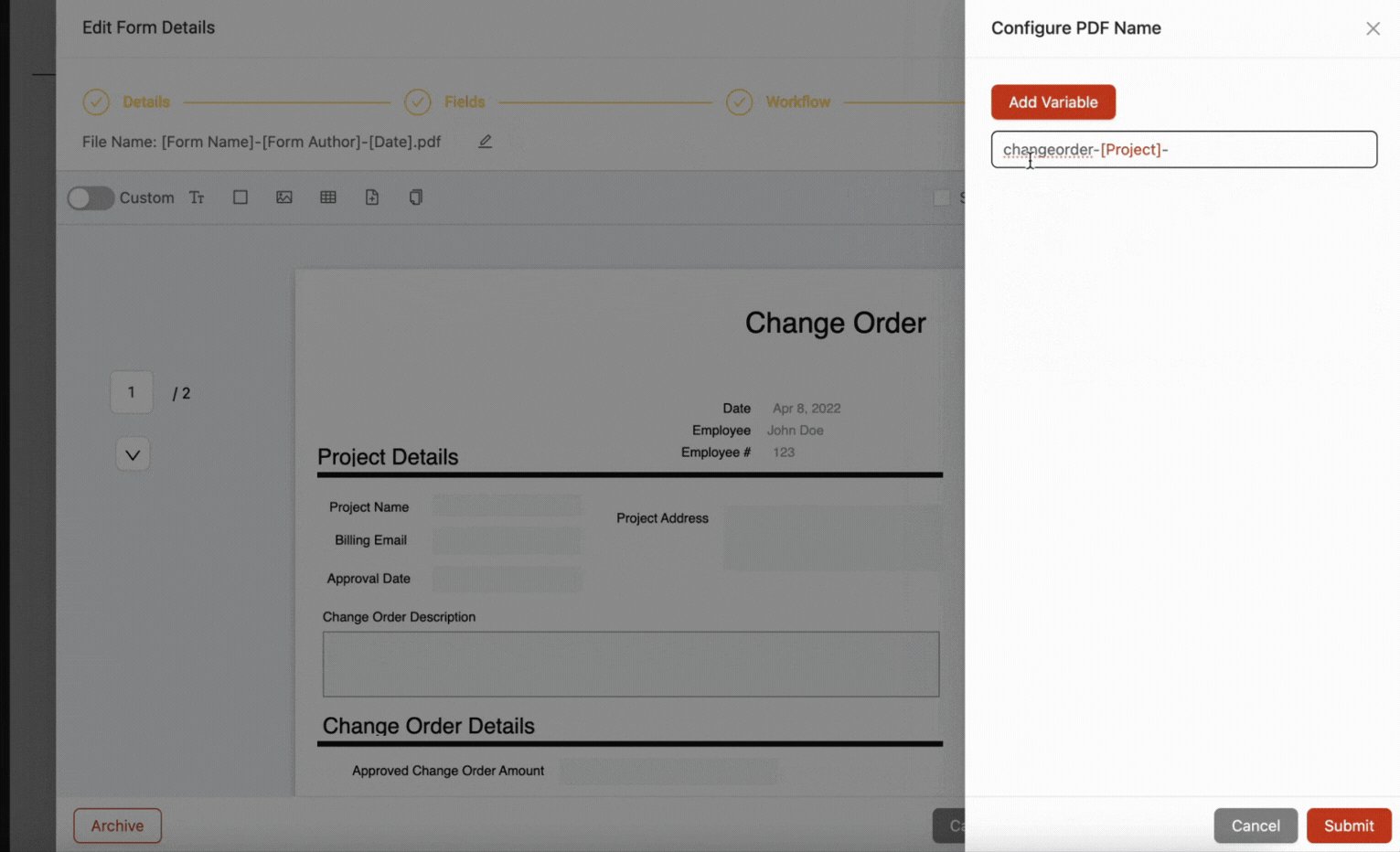
When customizing the file name, you can combine both text and variables. Variables will help name the file dynamically based on characteristics of the form such as the date the form was submitted, project, form author name, form name, form number, and more.